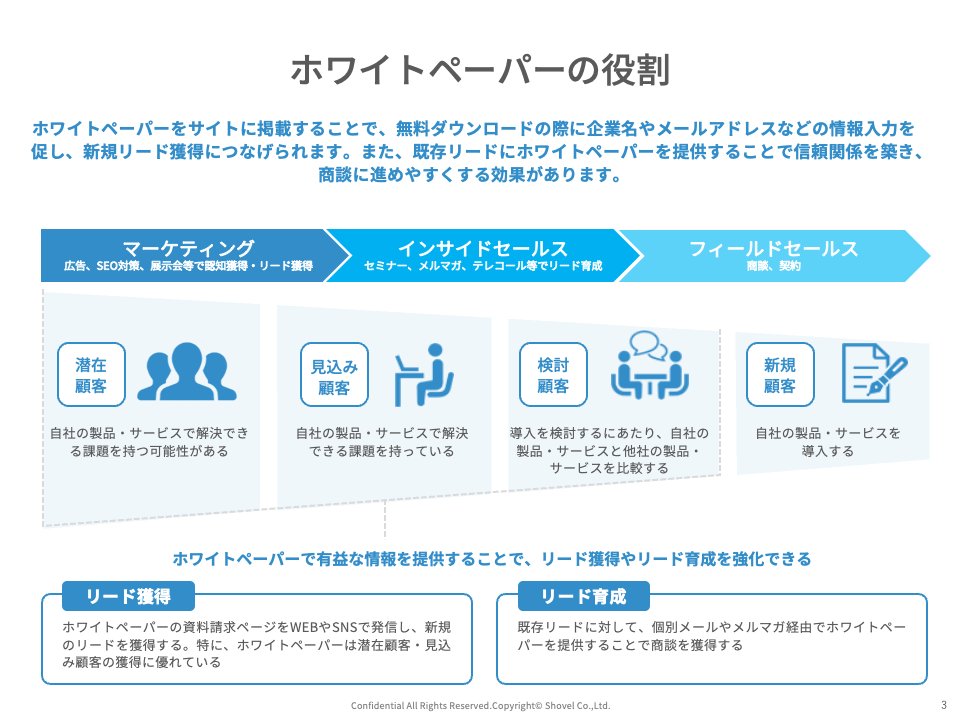
これさえ読めば失敗しない「ホワイトペーパーのデザイン」重要ポイント

ホワイトペーパーを作るとき、「デザイン」でつまずく人は、たくさんいます。
せっかく有益な情報を提供しているホワイトペーパーでも、デザインが悪ければ、台無しです。
しかし、デザインの品質を上げようとしても、
「具体的に、どこを・どう直せばいいのか、わからない」
と悩んでしまうのではないでしょうか。
自分でデザインするのを諦めて、既存のテンプレートデザインを利用してみても、しっくりこないことが多いでしょう。
その理由は、“ホワイトペーパーに求められるデザインの「基本ルール」を知らないから”に、ほかなりません。
この記事では、以下を解説します。
- ホワイトペーパーのデザインで回避すべきこと
- 良質なデザインを実現する2つの重要ポイント
目を通してから、ホワイトペーパーのデザインに取りかかっていただくと、優れたデザインをスムーズに作れるようになるはずです。
効果的なホワイトペーパーづくりの一助として、お役立てください。
1. ホワイトペーパーのデザインでやってはいけない4つのこと

最初に、“ホワイトペーパーのデザインでやってはいけないこと” からご紹介します。
これらを回避するだけでも、デザインの品質はワンランクアップします。念頭に置いておきましょう。
- 感覚的なセンスや感性に頼ってデザインする
- そもそもの“素材”の質が悪い
- デザインにリソース配分していない
- ソフト内蔵のクリップアートや無料素材を多用する
1-1. 感覚的なセンスや感性に頼ってデザインする
1つめは「感覚的なセンスや感性に頼ってデザインする」です。
やってはいけないこと、というよりマインドセットの問題ともいえますが、失敗原因の多くが、ここにあります。
「デザインは、感覚的なセンス次第」
「持って生まれた感性によって、行うもの」
という前提があると、ホワイトペーパーのデザインは、うまくできないからです。
ホワイトペーパーのデザインに、持って生まれた感性や、洗練された感覚的なセンスは、必要ありません。
必要なのは、情報をわかりやすく伝えるデザインの「ロジックとルール」に関する知識です。
ロジック、ルールの内容は、後ほど具体的に解説しますが、まずは、
「感性やセンスに頼ってデザインするのは、最もやってはいけないこと」
と、マインドセットを新たにしてください。
1-2. そもそもの“素材”の質が悪い
2つめは「そもそもの“素材”の質が悪い」です。
掲載する情報の中身に価値がなければ、いくらデザインに労力をかけても、効果的なホワイトペーパーは作れません。
良質なデザインを実現するためには、その前提として、良質な素材が必要なのです。
ここでいう素材とは、
「読者にコレを伝えたい、と思う内容(調査データ、発見した事実、エピソードなど)」
を指します。
もし、デザインに取りかかって以下のように感じたら、デザインを工夫するより先に、「良質な素材の収集」を行う必要があります。
- ページ内がスカスカで、文字を大きくしないと余白が空いてしまう
- イメージ画像を追加しないとすわりが悪い
- 内容が薄く見えるのを、デザインでなんとかしたい
いわれてみれば当然に思えることですが、実際には、素材の問題を、デザインでカバーしようと試行錯誤しているケースが後を絶ちません。
デザインがうまくいかないときには、
「素材が悪いからではないか?」
と、かえりみることを習慣にしましょう。
1-3. デザインにリソース配分していない
3つめは「デザインにリソース配分していない」です。
このケースは、前項とは逆に、素材が充実しているときに多く見られます。
「これだけ自信のある情報を出すのだから、読んでもらえれば伝わるだろう」
と、デザインに時間や予算を割こうとせず、素材をそのまま出してしまうイメージです。
しかし、人は見た目から対象物の良し悪しを判断するという事実を、忘れてはなりません。
かつて、『人は見た目が9割』という本がベストセラーとなりましたが、ホワイトペーパーも、評価されるためには、中身をサポートする見た目(=デザイン)が不可欠です。
どんなにすばらしい情報でも、見栄えが悪ければ、読んでもらえないのです。
1-4. ソフト内蔵のクリップアートや無料イラスト素材を多用する
4つめは「ソフト内蔵のクリップアートや無料イラスト素材などを多用する」です。
ホワイトペーパーのデザインは、豪華である必要はありませんが、プロフェッショナルに見えなければなりません。
PowerPointやWordなどのソフトに内蔵されたクリップアートや文字装飾、ネット上でダウンロードできる無料のイラスト素材などを多用すると、プロフェッショナル感が失われます。
それらの画像は、プロのデザイナーは使わないからです。

画像が必要な場合は、グラフィックデザイナーに制作を依頼するか、プロも利用している有料のストックフォトサイトを利用するようにします。
▼ 代表的なストックフォトサイト
著作権侵害に注意
注意点として、ときおり、他者の著作物をホワイトペーパーに挿入しているケースが見られます。
たとえば、ネット上で拾った画像や第三者のサイトに掲載されている写真、ストックフォトサイトのサンプル画像などは、ホワイトペーパーに使用不可です。
使用すれば著作権侵害となり、差止請求、損害賠償請求等の民事的措置、刑事罰の対象となります。
そこまでの問題に発展しなかったとしても、読者に「コンプライアンス意識の低い会社」と悪印象を与え、ビジネスにはマイナス影響となります。
2. ホワイトペーパーのデザイン【ポイント1】情報をわかりやすく伝える

前述の「やってはいけないこと」を回避したうえで、ここからは具体的なデザインの手順を、2つのポイントに分けてお伝えします。
- 【ポイント1】情報をわかりやすく伝える
- 【ポイント2】見た目を洗練させる
まずは、“【ポイント1】情報をわかりやすく伝える” のレッスンをしていきましょう。
2-1. 優先順位をつける
情報をわかりやすく伝えるうえで、最も重要なのは「優先順位」です。
別のいい方をすれば、「メリハリをつけること」「強調すべきところを強調すること」です。
具体的な例を見てみましょう。優先順位がない例はこちらです。
▼ 優先順位なし

強弱がなく、すべてフラットな状態です。
ここから、見てほしい部分はどこか優先順位をつけ、優先順位の高い部分が目立つように強調します。
▼ 優先順位あり

上記は、難しいデザインのあしらいは何もしていません。ただ文字を太く大きくしたり、色を変えたりしただけです。
たったそれだけですが、ずっと読みやすくなったことが、わかるでしょう。
優れたデザインほど、優先順位を大胆につけて、重要な情報を強調表示しています。
このメリハリづくりは、すべてのページで手を抜かず、着実に行ってください。
2-2. 視線の流れを作る
続いて意識したいのは「読者の視線の流れ」です。
視線の流れが作られておらず、その人ぞれぞれで自由に見てしまう状態では、情報が正しく伝わらないリスクがあります。
▼ 視線の流れがない例

目指すのは、すべての読者が、同じ視線の動きで、同じ順番で情報を目にしていく状態です。
そのためのガイドとして、「矢印」や「番号」を使うと、視線をスムーズに誘導できます。
▼ 視線の流れがある例

なお、読者の視線は、基本的に「上→下」「左→右」に流れます。この基本に逆らわないようにデザインすることで、スムーズな視線の動きをサポートできます。
2-3. 箇条書きにする
次に、
“読者の「読む負担」をできる限り軽減するためには、どう表現すればよいか?”
という視点をもって、ホワイトペーパーの素材を見ていきます。
たとえば、以下は文章が長く続いていて、読むのが大変そうな印象を与えます。
▼ 箇条書きがない

こういったときには、“箇条書きにできる部分探し” をして、箇条書き化するようにしましょう。
▼ 箇条書きがある

「希少性・体系性・容易性・信頼性」の部分を箇条書きにしたことで、重要なポイントを読むというより“見て”、把握できるようになりました。
2-4. 図解する
箇条書きに加えてもうひとつ、読者の「読む負担」を軽減するために活用したいのが、「図解」です。
文章による表現を、図に置き換えることで、伝わるデザインになります。
▼ 図解がない例

文字だけではイメージしづらい情報も、図解すると以下のとおり、伝えたいことを視覚的に伝えられます。
▼ 図解がある例

苦手意識のある方は書籍で体系的に学ぶと早い
「図解したほうがよいのはわかるが、実際にやろうとするとうまくできない」
という方は、図解作成に関する本を一冊読んでおくことをおすすめします。
図解にはルールやパターンがあるからです。感覚的に試行錯誤するよりも、軽くでよいので学んだほうが近道です。
おすすめの書籍を2冊、以下にご紹介しておきます。

さらに情報収集したい方は、[データビジュアライゼーション][インフォグラフィック]などのキーワードでリサーチすると、ホワイトペーパーに役立ちやすい図解の情報にヒットするはずです。
ストックフォトサイトには図解に役立つ素材も多数ある
イチから自分で作るのは難易度が高い図解の場合は、先にご紹介したストックフォトサイトで、図解のイメージ素材を探すという手もあります。
▼ ダウンロードできる素材の例

必要に応じて、うまく活用しましょう。
3. ホワイトペーパーのデザイン【ポイント2】見た目を洗練させる

続けて、“【ポイント2】見た目を洗練させる” の解説に移ります。
先ほど、
「ホワイトペーパーのデザインは、豪華である必要はありませんが、プロフェッショナルに見えなければなりません」
とお伝えしました。
ここでご紹介するのは、デザインの素人っぽさを消して、プロフェッショナルに見えるようにするテクニックです。
3-1. 揃える
「これをやるだけで、最低限の素人っぽさは、確実に消える」
というテクニックが、“揃える(そろえる)”ことです。
何を揃えるかといえば、端・サイズ・間隔・センター(縦横の中心)など、揃えられるものはすべてです。
▼ 揃っていない例

上のサンプル画像は大げさにしていますが、実際にはわずかに揃っていないだけでも、どことなくデザインの素人さが出てしまいます。
プロっぽく改善するためには、感性もセンスもいらず、ただビシッと端・サイズ・間隔・センターを揃えるだけでよいのです。
▼ 揃っている例

「揃える」テクニックは、以下のような文字だけのページでも、手を抜かずに行いましょう。

左端がきちんと揃っていることで、ただ文章が並んでいるシンプルなページでも、
「きちんとデザインされている」
という印象を与えるページになるのです。
3-2. 使用色は原則3色まで
揃えたいものは、まだあります。「色」です。
色は、たくさん使うほど、デザインの難易度が上がる(難しくなる)ことを覚えておきましょう。
デザインに苦手意識がある方ほど、「使用色は3色まで」とルールを決めて、できるだけ色数を減らしてデザインするのがおすすめです。
たとえば、本記事内でサンプルとしてご紹介している画像は、以下の3色(+白・黒・グレー)しか使用していません。

色の選び方
「では、どうやって色を選べばいいのか?」
が、迷うところかもしれません。
もし、コーポレートカラーやブランドカラーが、会社のレギュレーションとして決まっていれば、それに従うようにします。
レギュレーションがない場合は、メインとするカラー(会社や商材を象徴するカラー)を1色決め、残りの2色を、カラーパレットツールを利用して決めましょう。
カラーパレットツールは、誰でもプロ並みの配色ができる便利ツールです。
▼ カラーパレットツールの例
たとえば、以下は「PEKO STEP」の画面です。

この中から3色選べば、配色に失敗しません。
3-3. フォントは基本的に1種類
もうひとつ、「フォント」も種類を絞って揃えてください。
デザイン上級者であれば、2〜3種類を使いこなす手法もありますが、そうでなければ「1種類のみ」のルールで作成することをおすすめします。
▼ フォントが複数ある

▼ フォントが1種類

フォントの選び方
フォントの選び方ですが、色と同じく、会社やブランドのレギュレーションがあれば、それに従うとよいでしょう。
レギュレーションがとくにない場合、フォントに予算がかけられるか否かで、大きく2つの選択肢があります。
- 予算がかけられる場合
UDフォントから、自社に合うテイストのフォントを選んで購入する - 予算がかけられない場合
パソコンに標準でインストールされているフォントまたは無料フォントから選ぶ
それぞれ説明します。
UDフォントとは?
予算がかけられる場合の選択肢となる「UDフォント」は、ユニバーサルデザインフォントのことです。
ユニバーサルデザインとは、年齢や差別、障害の有無や文化などにかかわらず、誰もが利用しやすいデザインを目指す概念です。
近年、多数のUDフォントが開発されており、街中や駅構内の案内板、テレビのテロップ、上場企業の決算資料など、UDフォントが使われるシーンが増えています。
本記事のサンプル画像で使用しているフォントも「UD新ゴ」というUDフォントで、2022年にNHKのテロップに採用されたフォントです。

UDフォントは、そのコンセプトからもわかるとおり、可読性に優れたフォントであり、ホワイトペーパーに最適です。
ただし、UDフォントの多くは有料となります。具体的なラインナップや料金は、多くのUDフォントを揃えているモリサワの「UD書体のラインナップ」が参考になります。
目安として、「1書体あたり数万円〜」の料金がかかります。
無料で使えるフォントのおすすめ3つ

フォントを購入せずに、無料で使えるフォントから選びたい場合は、以下3つがおすすめです。
- メイリオ(Windowsに標準インストール)
- 游ゴシック体(Mac / Windows 標準インストール)
- Noto Sans JP(無料でダウンロードできる)
これらは、頻度は少ないものの、プロのデザイナーにも使われるフォントです。書体の美しさに定評があります。
なお、Windowsに標準インストールされている「MSゴシック」「MS明朝」などは、デザイナーが使うことはないので、プロフェッショナル感は減ってしまいます。可読性の面からも、おすすめできません。
3-4. 余白を作る
見た目を洗練させるテクニックの最後のポイントは「余白」です。
ここまでにお伝えしてきたルールを守っているのに、あか抜けない感じがしたときは、「余白のせい」を疑ってください。
▼ 適切な余白がない

▼ 適切な余白がある

まったく同じ構図でも、余白の有無によって、デザイン洗練度の印象が大きく異なることがわかります。
ページ全体の余白だけでなく、ページ内に配置するパーツ内も、余白を意識することで “プロっぽい” デザインになります。
▼ 適切な余白がない(薄水色の枠部分)

▼ 適切な余白がある

より詳しく余白について知りたい方には、以下の書籍がおすすめです。余白の使いこなし方を勉強できます。
4. ホワイトペーパーのデザインをさらにランクアップさせるには

最後に、さらなる高みを目指す方へのヒントをお伝えします。
4-1. 表紙にこだわる
本記事では「表紙」については触れていませんが、よいビジュアルの表紙は、ホワイトペーパーの効果を高めてくれます。
▼ 表紙デザインがもたらす効果
- ダウンロード数が増える
- ダウンロード後の読了率が上がる
- ホワイトペーパーの堅実性を高める
詳しくは「ホワイトペーパーの表紙」はこう作る!掲載要素とデザインのコツにて解説しています。あわせてご覧ください。
4-2. 一度プロに依頼してみるのも良策
「デザインの大切さはわかったけれど、作り込む時間がない」
「試してみたが、うまくいかない」
そんな場合は、ホワイトペーパーの制作をプロに依頼してみるのも、ひとつの手です。
とくに、初めてのホワイトペーパー作成では、何が正解なのかわからないため、必要以上に時間をムダにしてしまうことがあります。
もしお悩みであれば、弊社でホワイトペーパー制作のご相談をお受けしていますので、お気軽にお問い合わせください。
5. まとめ
本記事では「ホワイトペーパーのデザイン」をテーマに解説しました。要点を簡単にまとめます。
ホワイトペーパーのデザインでやってはいけない4つのことは、以下のとおりです。
- 感覚的なセンスや感性に頼ってデザインする
- そもそもの“素材”の質が悪い
- デザインにリソース配分していない
- ソフト内蔵のクリップアートや無料イラスト素材を多用する
情報をわかりやすく伝えるために、以下のポイントを実践してください。
- 優先順位をつける
- 視線の流れを作る
- 箇条書きにする
- 図解する
見た目を洗練させるためのテクニックとして、以下をご紹介しました。
- 揃える
- 使用色は原則3色まで
- フォントは基本的に1種類
- 余白を作る
まずはルールを正確に守りながら、ホワイトペーパーのデザインを進めてみてください。今までよりも、わかりやすく洗練されたデザインを実現できるはずです。
さらにノウハウを知りたい方むけに「ホワイトペーパー制作完全ガイダンス」をご用意しました。
- 企画・構成の作り方を知りたい
- ライティングのコツを知りたい
- わかりやすく伝えるデザインのポイントを知りたい